Curso CSS Uniwebsidad.com
Capitulo 1 :
Lectura de su historia y específicaciones de sus versiones dependiendo el navegador. ✔✔✔
Propiedades del CSS

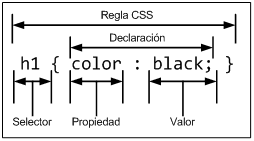
- Regla: cada uno de los estilos que componen una hoja de estilos CSS. Cada regla está compuesta de una parte de "selectores", un símbolo de "llave de apertura" (
{), otra parte denominada "declaración" y por último, un símbolo de "llave de cierre" (}). - Selector: indica el elemento o elementos HTML a los que se aplica la regla CSS.
- Declaración: especifica los estilos que se aplican a los elementos. Está compuesta por una o más propiedades CSS.
- Propiedad: característica que se modifica en el elemento seleccionado, como por ejemplo su tamaño de letra, su color de fondo, etc.
- Valor: establece el nuevo valor de la característica modificada en el elemento.
Capitulo 2 :
Selectores, explica la regla de selector en CSS los cuales están formadas por un "Selector" y una "Declaración". La declaración indica "qué hay que hacer" y el selector indica "a quién hay que hacérselo". Por lo tanto, los selectores son imprescindibles para aplicar de forma correcta los estilos CSS en una página.
- Selectores Básicos
- Selector Universal
Es utilizado para seleccionar todos los elementos de la página; Se indica mediante un asterisco ( * ).
* {
margin: 0;
padding: 0;
}- Selector de Tipo o Etiqueta
Se usa para seleccionar todos los elementos de la página cuya etiqueta HTML sea la misma con el valor indicado del selector, solo se necesita el nombre de una etiqueta HTML (Sin los carácteres < >). Se pueden encadenar las etiquetas con una Coma " , " si todas poseen los mismos estilos y mas adelante establecerle a cada una el aspecto en específico que necesite.
h1 {
color: red;
}
h2 {
color: blue;
}
p {
color: black;
}- Selector Descendente
Funciona para seleccionar elemontos que se encuentran dentro de otros elementos. Es descendiente si se encuentra entre las etiquetas de otro elemento, por ejemplo:
p span { color: red; }Si el código HTML de la página es el siguiente:
<p>
...
<span>texto1</span>
...
<a href="">...<span>texto2</span></a>
...
</p>Se le va a aplicar a las letras del texto1 y texto2 color rojo.
- Selector de Clase
En este selector se hace el uso del atributo class de HTML para indicar el estilo CSS que se le quiere aplicar.
<body>
<p class="destacado">Lorem ipsum dolor sit amet...</p>
<p>Nunc sed lacus et est adipiscing accumsan...</p>
<p>Class aptent taciti sociosqu ad litora...</p>
</body>Despues en el archivo CSS se crea una nueva regla llamada igual a la clase que le asignamos con todos los estilos que le queremos aplicar. .destacado { color: red; }El selector.destacadose interpreta como "cualquier elemento de la página cuyo atributoclasssea igual adestacado", por lo que solamente el primer párrafo cumple esa condición.
/* Todos los elementos de tipo "p" con atributo class="aviso" */
p.aviso { ... }
/* Todos los elementos con atributo class="aviso" que estén dentro
de cualquier elemento de tipo "p" */
p .aviso { ... }
/* Todos los elementos "p" de la página y todos los elementos con
atributo class="aviso" de la página */
p, .aviso { ... } 2. Selectores Avanzados
- Selector de Hijos
Se utiliza para seleccionar un elemento que es hijo de otro elemento y se indica mediante el signo "mayor que" (>):
p > span { color: blue; }
<p><span>Texto1</span></p>
<p><a href="#"><span>Texto2</span></a></p>Cualquier elemento <span> que sea hijo directo de un elemento <p> recibirá los estilos especificados.
- Selector Adyacente
Se emplea para seleccionar elementos que ene el código HTML se encuentran justo a continuación de otros elementos. Si tenemos el siguiente código HTML:
<body>
<h1>Titulo1</h1>
<h2>Subtítulo</h2>
...
<h2>Otro subtítulo</h2>
...
</body>Tiene 2 elementos <h2> pero queremos aplicarle distintos estilos a cada uno entonces la solución mas adecuada es: h2 { color: green; } h1 + h2 { color: red }Le establecemos el color verde a todos los elementos <h2> y al que está inmediatamente después del <h1> color rojo.- Selector de Atributos
Permiten seleccionar elementos HTML en función de sus atributos y/o valores de esos atributos.
/* Se muestran de color azul todos los enlaces que tengan
un atributo "class", independientemente de su valor */
a[class] { color: blue; }
/* Se muestran de color azul todos los enlaces que tengan
un atributo "class" con el valor "externo" */
a[class="externo"] { color: blue; }
/* Se muestran de color azul todos los enlaces que apunten
al sitio "http://www.ejemplo.com" */
a[href="http://www.ejemplo.com"] { color: blue; }
/* Se muestran de color azul todos los enlaces que tengan
un atributo "class" en el que al menos uno de sus valores
sea "externo" */
a[class~="externo"] { color: blue; }
/* Selecciona todos los elementos de la página cuyo atributo
"lang" sea igual a "en", es decir, todos los elementos en inglés */
*[lang=en] { ... }
/* Selecciona todos los elementos de la página cuyo atributo
"lang" empiece por "es", es decir, "es", "es-ES", "es-AR", etc. */
*[lang|="es"] { color : red }Capitulo 3 :
Unidades de medida y colores, empieza explicando las 2 unidades de medida las cuales son Unidades Absolutas y Relativas, las absolutas están completamente definidas y no dependen de otros valores, en cambio las relativas siempre dependen de otro aspecto para aplicarse.
Unidades Absolutas
in, pulgadas ("inches", en inglés). Una pulgada equivale a2.54centímetros.cm, centímetros.mm, milímetros.pt, puntos. Un punto equivale a1 pulgada/72, es decir, unos0.35milímetros.pc, picas. Una pica equivale a12puntos, es decir, unos4.23milímetros.
Unidades Relativas
em, (no confundir con la etiqueta<em>de HTML) relativa respecto del tamaño de letra del elemento.ex, relativa respecto de la altura de la letrax("equis minúscula") del tipo y tamaño de letra del elemento.px, (píxel) relativa respecto de la resolución de la pantalla del dispositivo en el que se visualiza la página HTML.
Se pueden usar porcentajes para referirse a otra medida, por ejemplos, el tamaño de la letra del <body> es de 1em y podemos hacer que el <h1> sea el 200% de eso, es decir, 1em.
Colores
Se puede seleccionar los colores a los elementos de nuestra página de distintas formas, las principales son:
- Palabras Clave

- RGB Décimal & Porcentual: Es la fusión entre la cantidad de cada color Rojo(R) - Verde(G) - Azul(B). El porcentual se basa en lo mismo solo que es porcentaje de cada cantidad, 100% de un color es igual al valor máximo 255 del mismo.
p { color: rgb(71, 98, 176); }p { color: rgb(27%, 38%, 69%); }
- RGB Hexadécimal: Es una forma completamente matemática donde necesitamos los valores decimales del RGB y despues cada uno de ellos se convierten a sistema hexadécimal, con el resultado hallado los concatenamos seguido del prefijo "#".
p { color: rgb(71, 98, 176); } = p { color: #4762B0; }Capitulo 4 :
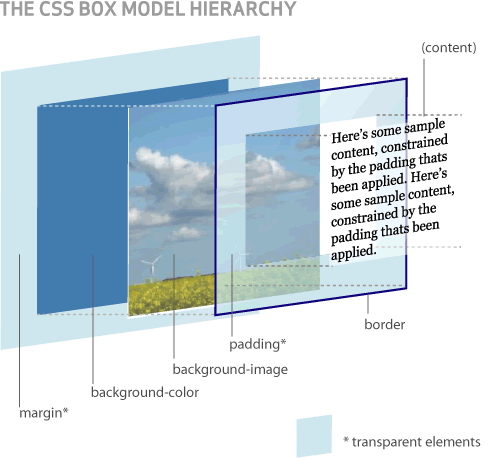
Modelo de Cajas; Es uno de los aspectos mas importantes de CSS ya que es lo que se encarga en la organización del sitio web, se crean automáticamente al definir cada elemento HTML, cada caja está compuesto por:

- Contenido (content): se trata del contenido HTML del elemento (las palabras de un párrafo, una imagen, el texto de una lista de elementos, etc.)
- Relleno (padding): espacio libre opcional existente entre el contenido y el borde.
- Borde (border): línea que encierra completamente el contenido y su relleno.
- Imagen de fondo (background image): imagen que se muestra por detrás del contenido y el espacio de relleno.
- Color de fondo (background color): color que se muestra por detrás del contenido y el espacio de relleno.
- Margen (margin): separación opcional existente entre la caja y el resto de cajas adyacentes.
Sus Atributos son:
- Width
La propiedad CSS que controla la anchura de la caja de los elementos se denomina
width. #lateral { width: 200px; }
<div id="lateral">
...
</div>- Height
La propiedad CSS que controla la altura de los elementos se denomina
height. #cabecera { height: 60px; }
<div id="cabecera">
...
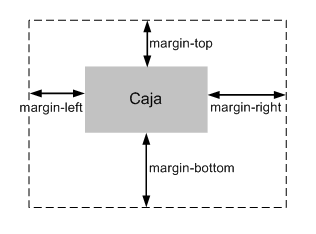
</div>- margin-top, margin-right, margin-bottom, margin-left / margin

Se encarga de controlar las margenens en las 4 direcciones que se necesite, y si es la misma en todos los casos, solo se debe usar margin.
div img {
margin: .5em;
margin-left: 1em;
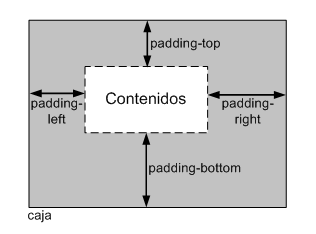
}- padding-top, padding-right, padding-bottom, padding-left / padding
Funciona igual que el margin solo que éste controla cada uno de los espacios de relleno horizontales y verticales de un elemento.

body {padding: 2em} /* Todos los rellenos valen 2em */
body {padding: 1em 2em} /* Superior e inferior = 1em, Izquierdo y derecho = 2em */
body {padding: 1em 2em 3em} /* Superior = 1em, derecho = 2em, inferior = 3em, izquierdo = 2em */
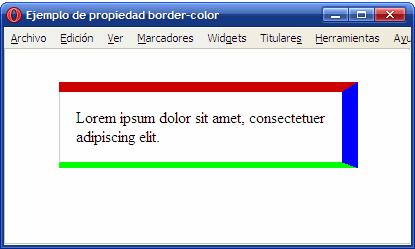
body {padding: 1em 2em 3em 4em} /* Superior = 1em, derecho = 2em, inferior = 3em, izquierdo = 4em */- border-top, border-right, border-bottom, border-left, border / width - color - style
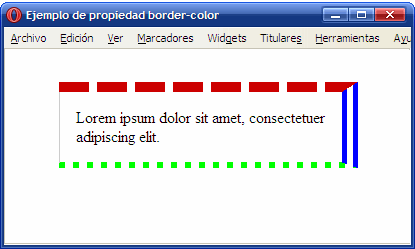
A los bordes se le pueden configurar distintos atributos a los horizontales y verticales, éstos son su ancho, el color y su estilo. La sintaxis funciona básicamente igual a Margin y Padding, estos son unos ejemplos con cada propiedad.

div {
border-top-color: #CC0000;
border-right-color: blue;
border-bottom-color: #00FF00;
border-left-color: #CCC;
}div {
border-top-style: dashed;
border-right-style: double;
border-bottom-style: dotted;
border-left-style: solid;
}
div {
border-top-width: 10px;
border-right-width: 1em;
border-bottom-width: thick;
border-left-width: thin;
}
Capitulo 5 :
Posicionamiento y Visualización; Nosotros con el CSS podemos modificar la posición donde se muestran cada caja y así evitar que el navegador las ubique por defecto, los tipos de posiciones que podemos hacer son:
- Posicionamiento normal o estático: se trata del posicionamiento que utilizan los navegadores si no se indica lo contrario.
- Posicionamiento relativo: variante del posicionamiento normal que consiste en posicionar una caja según el posicionamiento normal y después desplazarla respecto de su posición original.
- Posicionamiento absoluto: la posición de una caja se establece de forma absoluta respecto de su elemento contenedor y el resto de elementos de la página ignoran la nueva posición del elemento.
- Posicionamiento fijo: variante del posicionamiento absoluto que convierte una caja en un elemento inamovible, de forma que su posición en la pantalla siempre es la misma independientemente del resto de elementos e independientemente de si el usuario sube o baja la página en la ventana del navegador.
- Posicionamiento flotante: se trata del modelo más especial de posicionamiento, ya que desplaza las cajas todo lo posible hacia la izquierda o hacia la derecha de la línea en la que se encuentran
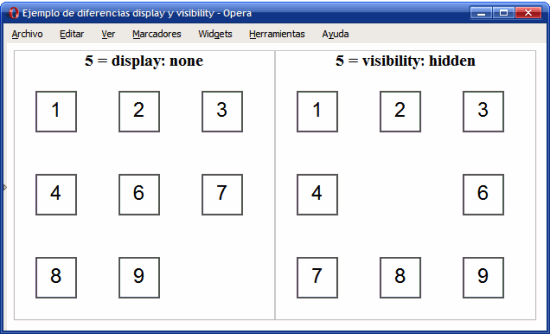
Visualización
Consta de las propiedades
display y visibility las cuales constan de la diferencia de que con display además de que el elemento desaparece los otros elementos se mueven para ocupar su lugar, con la herramienta visibility hace invisible el objeto sin afectar la posición de los demás.
Capitulo 6: Texto
Los textos tienen muchos estilos aplicables y forma de personalizar; las principales funciones son respecto a su tipografía, las demás ya son interlineado y posición del mismo.
Atributos de la tipografía:
- Color
Establece el color de la letra.
h1 { color: #369; }
p { color: black; }
a, span { color: #B1251E; }
div { color: rgb(71, 98, 176); }- Font-Family
Indica el tipo de letra con el que se muestra el texto.
font-family: Arial, Helvetica, sans-serif;
font-family: "Times New Roman", Times, serif;
font-family: "Courier New", Courier, monospace;
font-family: Georgia, "Times New Roman", Times, serif;
font-family: Verdana, Arial, Helvetica, sans-serif;- font-size
Tamaño de la letra.
tamaño_absoluto: indica el tamaño de letra de forma absoluta mediante alguna de las siguientes palabras clave:xx-small,x-small,small,medium,large,x-large,xx-large.tamaño_relativo: indica de forma relativa el tamaño de letra del texto mediante dos palabras clave (larger,smaller) que toman como referencia el tamaño de letra del elemento padre.
- font-weight
La anchura de la letra.
#especial em {
font-weight: bold;
}
#especial strong {
font-weight: normal;
background-color: #FFFF66;
padding: 2px;
}
- font-style
Estilos Cursiva. Subrayado, etc.
#especial em {
font-weight: bold;
font-style: normal;
}
#especial strong {
font-weight: normal;
font-style: italic;
background-color:#FFFF66;
padding: 2px;
}- font
Indica todas las anteriores pero en un orden en específico.
- En primer lugar y de forma opcional se indican el
font-style,font-variantyfont-weighten cualquier orden. - A continuación, se indica obligatoriamente el valor de
font-sizeseguido opcionalmente por el valor deline-height. - Por último, se indica obligatoriamente el tipo de letra a utilizar.
Capitulo 7: Enlaces
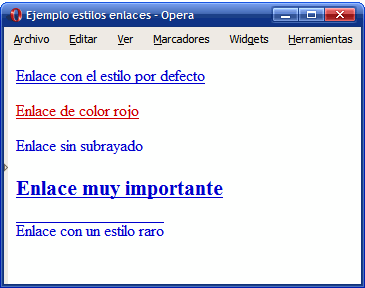
Se pueden aplicar distintos estilos a los enlaces como su color y la decoración de su texto.
a { margin: 1em 0; display: block;}
.alternativo {color: #CC0000;}
.simple {text-decoration: none;}
.importante {font-weight: bold; font-size: 1.3em;}
.raro {text-decoration:overline;}
<a href="#">Enlace con el estilo por defecto</a>
<a class="alternativo" href="#">Enlace de color rojo</a>
<a class="simple" href="#">Enlace sin subrayado</a>
<a class="importante" href="#">Enlace muy importante</a>
<a class="raro" href="#">Enlace con un estilo raro</a>Consta también con unas Pseudo-Clases::link, aplica estilos a los enlaces que apuntan a páginas o recursos que aún no han sido visitados por el usuario.:visited, aplica estilos a los enlaces que apuntan a recursos que han sido visitados anteriormente por el usuario. El historial de enlaces visitados se borra automáticamente cada cierto tiempo y el usuario también puede borrarlo manualmente.:hover, aplica estilos al enlace sobre el que el usuario ha posicionado el puntero del ratón.:active, aplica estilos al enlace que está pinchando el usuario. Los estilos sólo se aplican desde que el usuario pincha el botón del ratón hasta que lo suelta, por lo que suelen ser unas pocas décimas de segundo.
Capitulo 8: Imágenes
Los principales atributos que se le pueden modificar a una imagen son su ancho, alto, borde y su sombra
- Ancho y Alto
#destacada {
width: 120px;
height: 250px;
}
<img id="destacada" src="imagen.png" />- Eliminar Borde
img {
border: none;
}- Sombra
.dropshadow {
float:left;
clear:left;
background: url(imagenes/shadowAlpha.png) no-repeat bottom right !important;
background: url(imagenes/shadow.gif) no-repeat bottom right;
margin: 10px 0 10px 10px !important;
margin: 10px 0 10px 5px;
padding: 0px;
}Capitulo 9: Listas
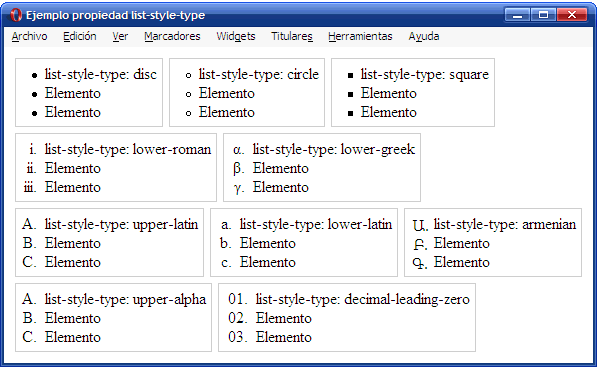
Las listas se les puese personalizar el estilo para que visualmente se vean como el usuario lo desee con list-style-type.
- Los valores gráficos son
disc,circleysquarey muestran como viñeta un círculo relleno, un círculo vacío y un cuadrado relleno respectivamente. - Los valores numéricos están formados por
decimal,decimal-leading-zero,lower-roman,upper-roman,armenianygeorgian. - Por último, los valores alfanuméricos se controlan mediante
lower-latin,lower-alpha,upper-latin,upper-alphaylower-greek.

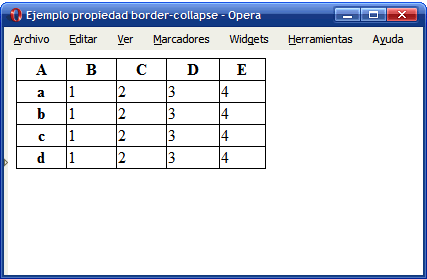
Capitulo 10: Tablas
El detalle principal es la posibilidad de modificar sus bordes.

.normal {
width: 250px;
border: 1px solid #000;
border-collapse: collapse;
}
.normal th, .normal td {
border: 1px solid #000;
}
<table class="normal" summary="Tabla genérica">
<tr>
<th scope="col">A</th>
<th scope="col">B</th>
<th scope="col">C</th>
<th scope="col">D</th>
<th scope="col">E</th>
</tr>
...
</table>Capitulo 11: Formularios
Cuanta con distintos estilos básicos cómo:
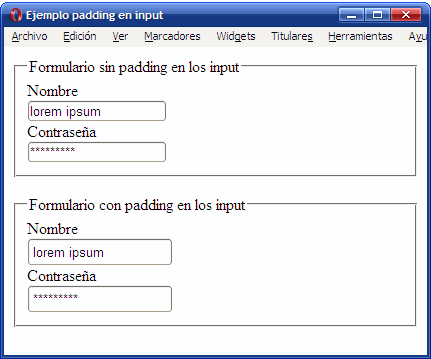
- Padding:
form.elegante input {
padding: .2em;
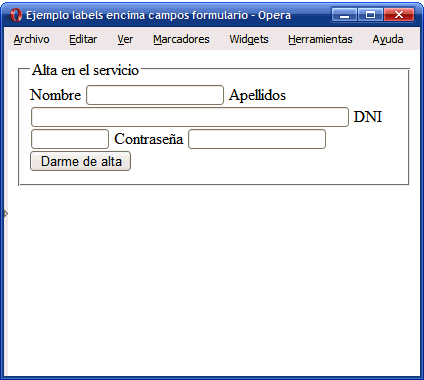
}- Etiquetas alineadas y con fomato:
<form>
<fieldset>
<legend>Alta en el servicio</legend>
<label for="nombre">Nombre</label>
<input type="text" id="nombre" />
<label for="apellidos">Apellidos</label>
<input type="text" id="apellidos" size="50" />
<label for="dni">DNI</label>
<input type="text" id="dni" size="10" maxlength="9" />
<label for="contrasena">Contraseña</label>
<input type="password" id="contrasena" />
<input class="btn" type="submit" value="Darme de alta" />
</fieldset>
</form> 
Capitulo 12: Layout
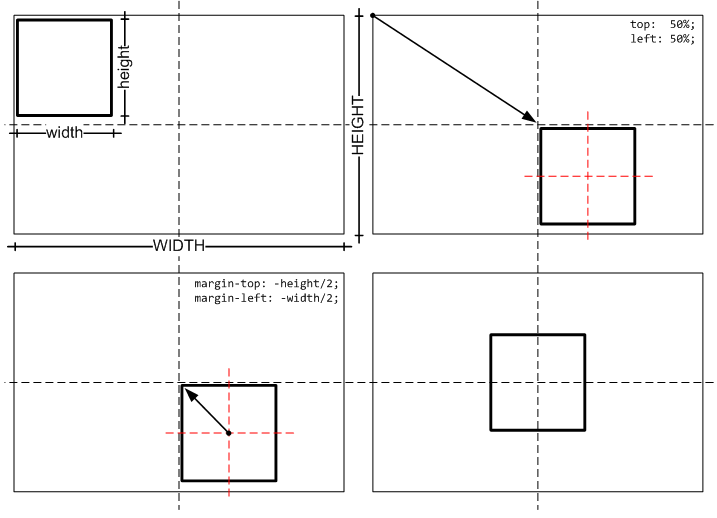
Se basa en la creación de contenedores y asignarles margenes automáticas para hacer una página centrada y uniforme.
#contenedor {
width: 300px;
height: 250px;
margin: auto;
}
<body>
<div id="contenedor">
<h1>Lorem ipsum dolor sit amet</h1>
...
</div>
</body>Capitulo 13: Otros
Las otras herramientas que mas me llamaron la atención fueron:
- Personalizar Cursor:
:link, :visited { cursor: url(puntero.svg), url(puntero.cur), pointer }Capitulo 14 : Recursos Utiles
El navegador que yo mas uso es Mozilla Firefox así que las extensiones que me interesaban eran las que estaban disponibles para éste.
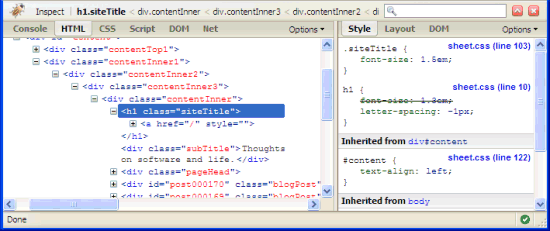
- Firebug: Es la extensión más útil y completa de todas las que están relacionadas con el diseño web. No importa si tu especialidad es XHTML, CSS, JavaScript, DOM o AJAX, ya que Firebug proporciona toda la información posible sobre cada uno de estos temas.

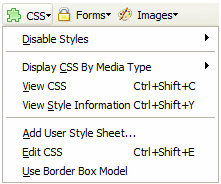
- Web Developer: Antes de que existiera Firebug, la extensión Web Developer era la más útil para los diseñadores web. Se trata de una barra que se instala junto con el resto de herramientas del navegador y que básicamente se puede utilizar para obtener información sobre la página:

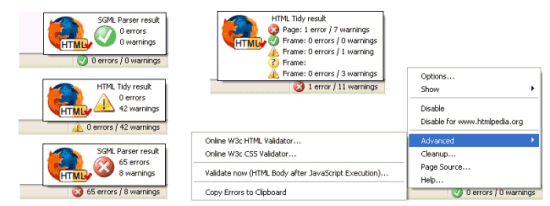
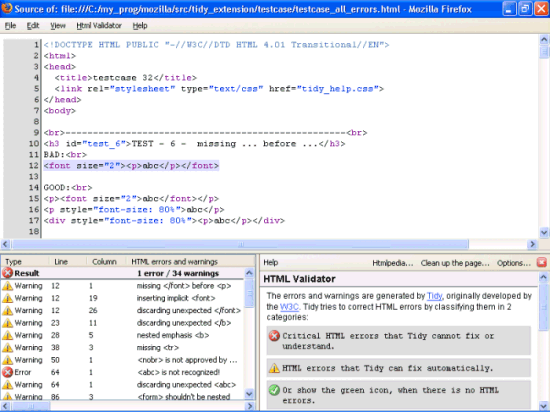
- HTML Validator: Para facilitar la validación de las páginas, la extensión HTML Validator indica en todo momento los errores y las recomendaciones sobre el código HTML de la página que muestra el navegador.


Capitulo 15: Ejercicios Solucionados en el Sitio Web Uniwebsidad.com










Poco texto, me decepciono
ResponderBorrar